Para criar um GIF animado com o GIMP basta criar as várias imagens que pretendemos tornar na animação, uma imagem por camada e gravar como GIF animado, escolhendo se queremos que ele substitua cada imagem pela da camada seguinte, ou apenas junte a próxima imagem às imagens visíveis, bem como o tempo de espera para desenhar a próxima imagem. O resultado ficou muito rápido, necessitaria um tempo de espera superior. 😛
Serve este como exemplo simples de como fazer uma faixa animada para o topo de um site.
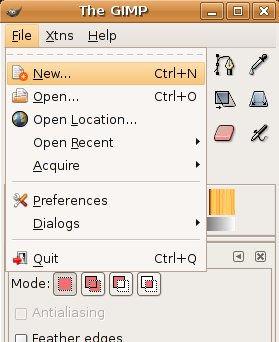
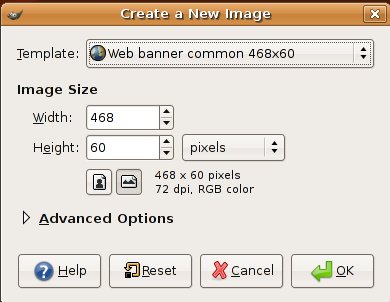
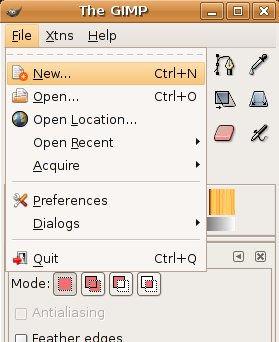
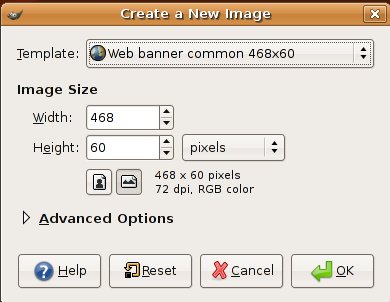
Criar uma imagem nova

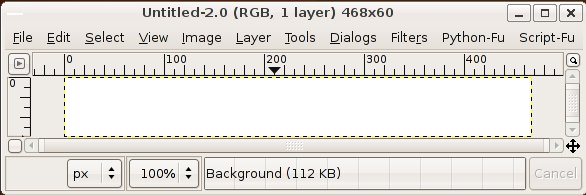
Faixa simples

Nova faixa

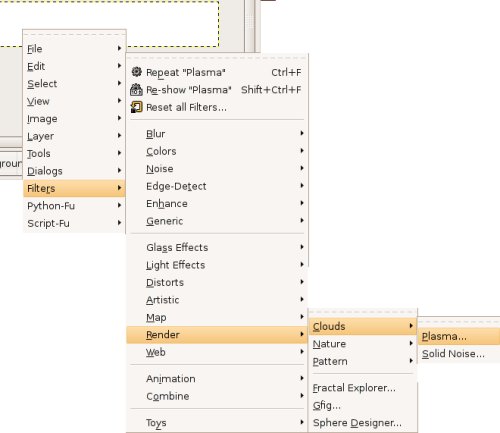
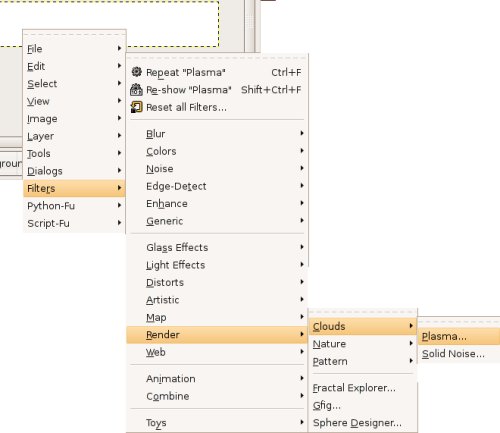
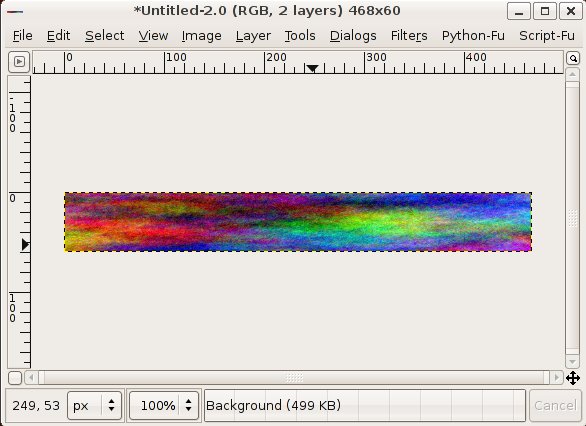
Neste caso vou criar um fundo foleiro para a faixa, um plasma

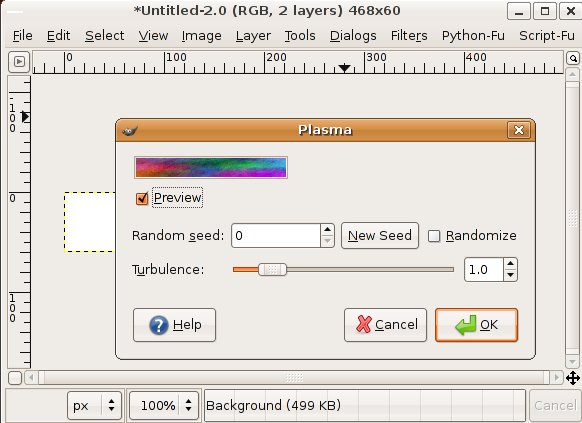
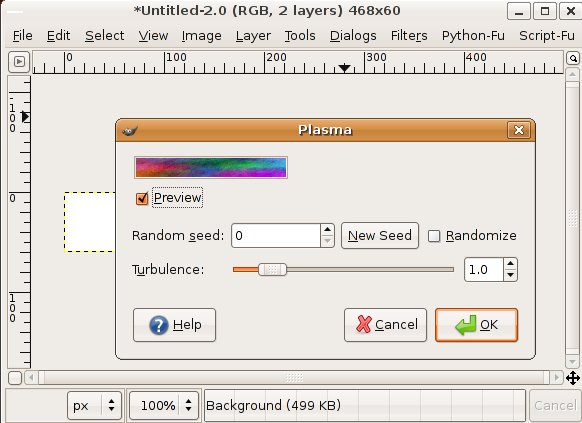
Opções do plasma

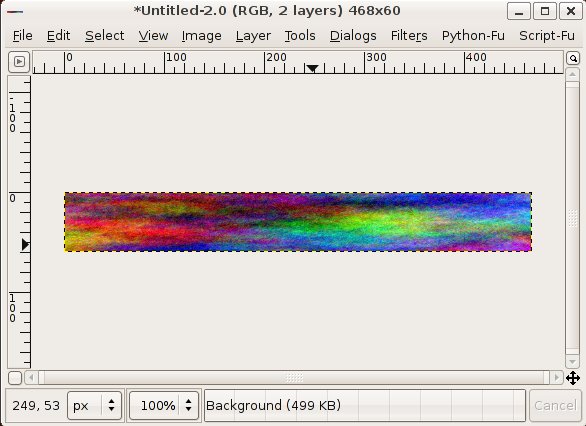
Bem foleiro, hein? 😛

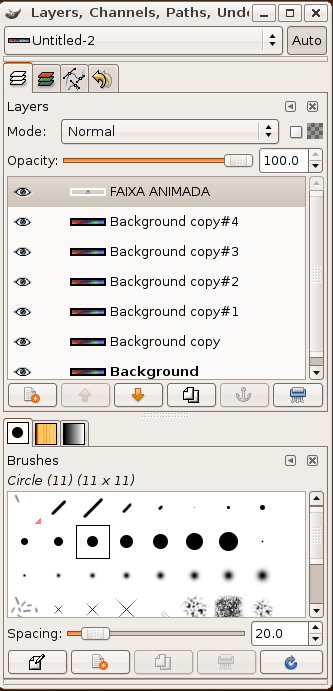
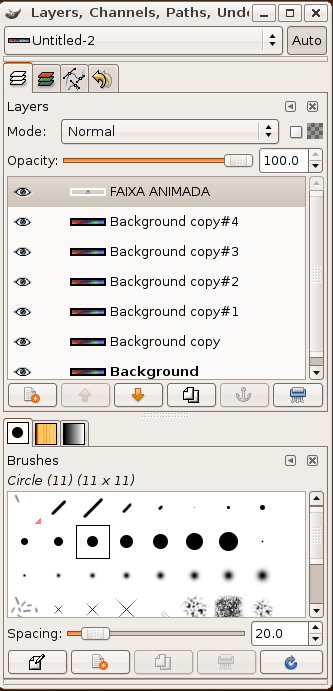
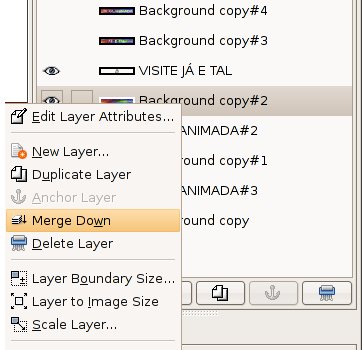
Temos a faixa com fundo foleiro, vamos usar a substituição de imagens no GIF final, por isso vou multiplicar o fundo

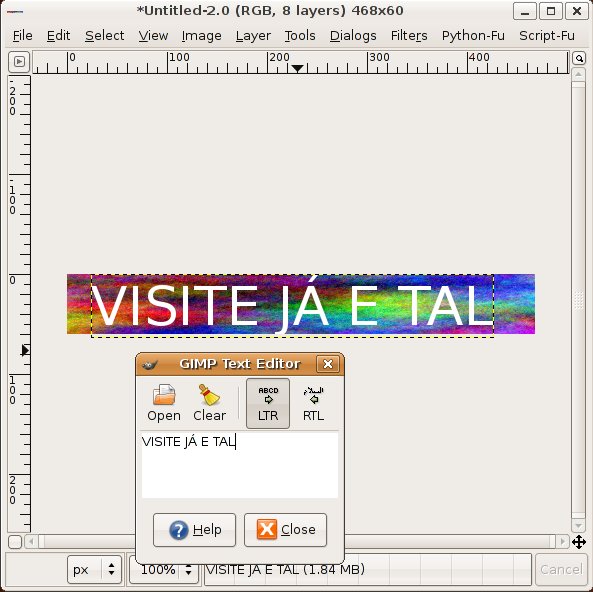
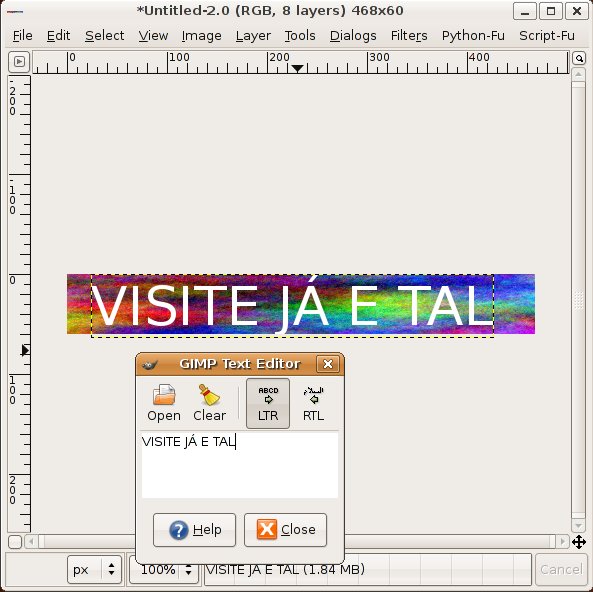
Crio alguns elementos de texto

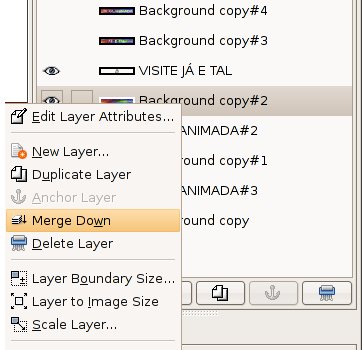
Junto o texto com o fundo

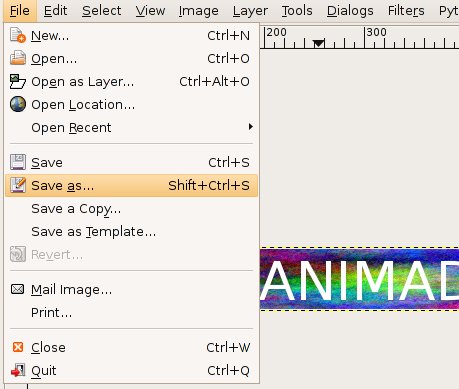
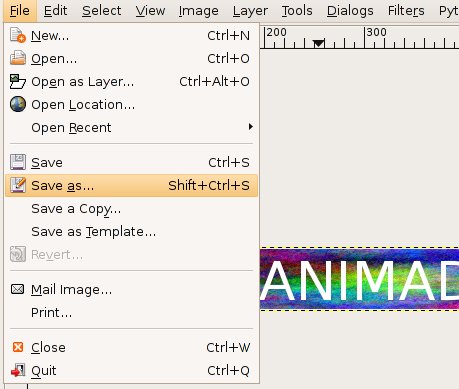
Agora que tenho as várias camadas com o fundo e o texto que quero mostrar, gravo

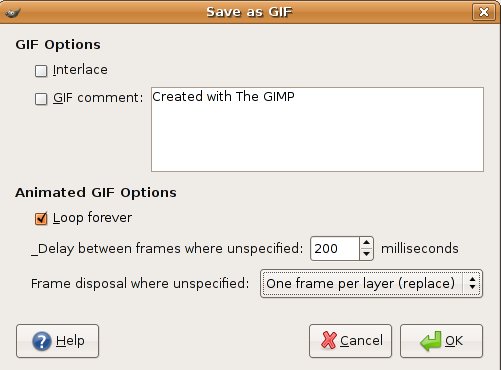
Escolho o nome e a extensão gif, ele pergunta se quero juntar as camadas ou fazer um GIF animado

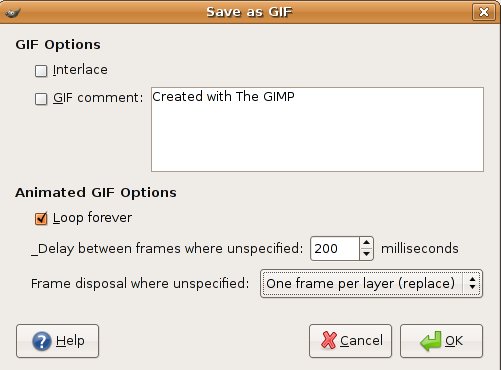
Depois de escolher GIF animado, escolho a duração de cada imagem e o método de substituição de imagem

E o resultado não poderia ser mais foleiro 😀

UPDATE 14/12/08: Ah! E para definir a duração de cada slide e o modo de substituição, pode ser definido no nome do layer: Nome (duracao em ms) (modo); por exemplo, se quiser ter uma imagem que mude de 5 em 5 segundos, mas uma das imagens fica 10 segundos:
Frame 4 (5000ms) (replace)
Frame 3 (5000ms) (replace)
Frame 2 (5000ms) (replace)
Frame 1 (5000ms) (replace)
Background (10000ms)
Se os as frames se complementarem em vez de replace deve usar-se combine. 🙂